This is a very small tutorial and I want to cut this tutorial short as it just needs very minute but important understanding.
In any new Android Project it can be seen in src/[filename].java that there is setContentView(R.layout.main) function being called automatically by the Eclipse IDE. In main.xml some UI elements are created and then are added to the Mobile screen by using this function, this means these(UI elements in main.xml) things are done/created before in the mobile RAM/cache and then they are brought on mobile screen.If U completed my previous Android basic tutorial, its clear that importing UI elements from an xml file by “R.layout.main” is good but nothing is done visually on the screen.When U had clicked the button there is just new Activity coming over with its own set of xml elements.Of course, there is logic/IQ(by intents) part when I click the button but still I can’t see anything visually changing in the present activity.Have U got my point?? In my previous tutorial, I used 2 activities and I clicked button to get in to other activity. Nothing is changed in a particular activity visually??Its just loading and finishing.Now lets change this a bit, I’ll enter some details and I want to print it right in that activity, no other activity or service should take the input data, means I want to change the view in one activity!..
This sort of changing view in a activity is like adding dynamic content visually to the application.My previous tutorial is just a complete static visual tutorial.so, lets start the building a slightly dynamic tutorial. In this tutorial I want to Enter some word either it be a Name, Place, Thing or Animal and then when I click a button I want to display it . Thats it, roll over..
create a new project with ur own project name, activity name,package name, avd target etc..overwrite contents of file src/[project name].java with the code showsn below
1: package com.android.printName;
2:
3: import android.app.Activity;
4: import android.os.Bundle;
5: import android.view.View;
6: import android.view.View.OnClickListener;
7: import android.widget.Button;
8: import android.widget.EditText;
9: import android.widget.TextView;
10: import android.widget.Toast;
11:
12: public class PrintName extends Activity { 13: /** Called when the activity is first created. */
14: TextView nameop;
15: Button submit;
16: EditText nameip;
17:
18: @Override
19: public void onCreate(Bundle savedInstanceState) { 20: super.onCreate(savedInstanceState);
21: setContentView(R.layout.main);
22:
23: nameop=(TextView)this.findViewById(R.id.nameop);
24: nameip=(EditText)this.findViewById(R.id.nameip);
25: submit = (Button)this.findViewById(R.id.button);
26:
27: submit.setOnClickListener(new Button.OnClickListener() { 28:
29: public void onClick(View v) { 30: // TODO Auto-generated method stub
31: String name = nameip.getText().toString();
32: nameop.setText("Your name is "+name); 33:
34: Toast.makeText(getApplicationContext(), "Your name is "+name, Toast.LENGTH_SHORT).show();
35: }
36: });
37: }
38: }//end of printname class
So what U find difficult here?? forget import statements they are done by Eclipse itself! I have nameip, nameop and a button. A String can be taken as input by using EditText UI element, Opuput is a TextVIew element and while loading this app for first time the String on TextView is nothing,just a null.But, when I click a button, I want to update the given string form EditText to be as output on Textview.Toast is just like a bread toaster on the screen, it makes a small portion of the screen toasted with the string provided.
Update the main.xml with the following snippets
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
android:id="@+id/widget0"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<TableLayout
android:id="@+id/widget28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_x="2px"
android:layout_y="50px"
>
<TableRow
android:id="@+id/widget33"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
>
</Button>
<EditText
android:id="@+id/nameip"
android:layout_width="250px"
android:layout_height="wrap_content"
android:textSize="18sp"
>
</EditText>
</TableRow>
</TableLayout>
<TextView
android:id="@+id/nameop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="25px"
android:layout_y="137px"
>
</TextView>
</AbsoluteLayout>
As I said, this is just a tutorial and We need to go beyond.. To complete this tutorial some tasks must be done individually. ;)
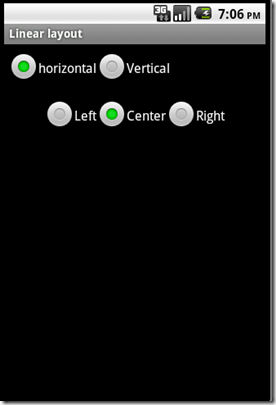
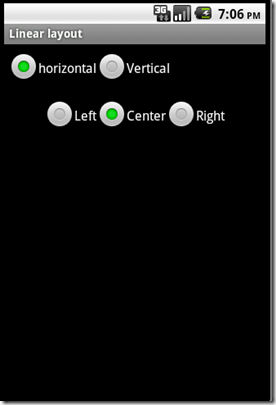
1) Know everything about RadioGroup and Radio buttons, Make one RadioGroup for orientation and other RadioGroup for gravity.See the Image given carefully and find out exactly on how this can be done


Top two RadioButtons are part of orientation and bottom three RadioButtons are part of gravity.I like this program because it just uses if-else statements :) Learn complete RadioGroup info on Net or just browse over through android.widget.RadioGroup library function and Macros..
Hope U enjoyed this tutorial and feel free to get helping hand from me, have a nice day.